
Selamat Malam, Pada malam hari ini saya akan mencoba
memberikan Cara Pasang Alexa Rank Widget
Di Blogger memasanng alexa diblog tidak lah sulit, fungsi lain dari kita Pasang Alexa Rank Widget Di Blogger adalah
kita dapat mengetahui perkembangan yang terjadi blog kita mulai dari alexa,
rank dan masih banyak lagi, Semakin kecil peringkat numerik alexa rank
anda,maka akan semakin baik.
Rata rata pada setiap blog yang saya kunjungi telah memasang
alexa in di blognya selain mengetahui perkembangan di blog kita juga dapat
meningkatkan Rang alexa itu sendiri di blog kita.
Berikut Hal Hal yang di Perhitungkan oleh Alexa dalam
memberi rank terhadap Blog kita :
- Pageviews : jumlah halaman Blog yang diakses oleh satu orang(visitor) dalam satu kali kunjungan.
- Bounce rate : presentase banyaknya pengunjung yang langsung meninggalkan halaman suatu Blog dalam waktu singkat dengan tidak membuka halaman lain, dalam hal ini berkaitan dengan lamanya Visitor berada dalam Blog kita.
- Unique Visitor : Jumlah pengunjung dari satu IP dalam kurun waktu tertentu.
- Memasang widget Alexa Rank di Blog.
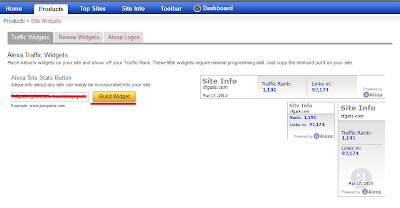
2. Sobat akan diberikan beberapa pilihan kolom. Masukan URL Blog sobat pada salah satu kolom yang sobat inginkan dan klik Build Widget.
3.Sobat akan diberikan beberapa kode Widget. Pilih salah satu kode Widget yang sobat inginkan dan coppy kode tersebut.
4. Login ke akun Blogger sobat.
5. Masuk pada bagian Tata Letak.
6. Klik Tambah Gadget di posisi yang sobat inginkan.
7. Pilih HTML/Javascript.
8. Pastekan kode Widget dari Alexa disini.
Nah, selesai sob. Semoga bermanfaat...






1 comments:
Video sex
Guru dan murid berbuat mesum di sekolah
Tante minta memek nya di masukin dua penis
Abg Nafsu sex nya parah bikin horny
Perkosa selingkuhan sampai muncrat parah
Post a Comment